A few days ago I had to use phonegap to make a mobile app, so I started from the beginning: Installation. I was hoping to find a next-next wizard who did the job for me pretty easy but I couldn't find it, so this was the plan B:
There are a few simple requirements you'll need prior to installing the PhoneGap CLI:

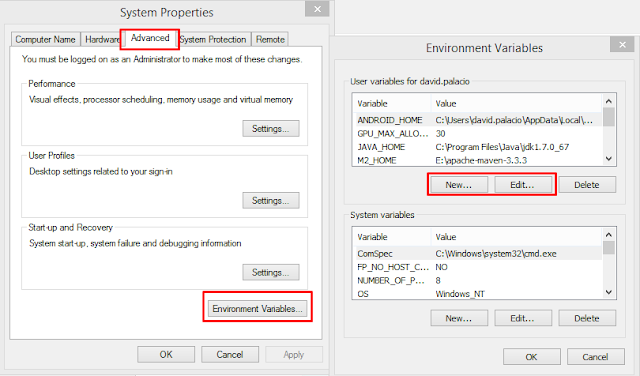
Go to Advance system settings
Then paste it in the path variable. Note: if you already have other paths in the variable, you should add a semi-colon (;) before pasting the git path ;). Then press Ok button
Whene the proccess finish we should be able to type phonegap on the console a get something like this:
Now lets add a platform to our phonegap project. First, set your location to our phonegap project folder: cd MyFirstApp
And our project should now contains the android platform, just check inside X:\Path\To\Project\MyFirstApp\platforms
Now that we got our "hello world" phonegap project, lets build the .apk using phonegap build....but...we may get this error about the ANDROID_HOME, so lets fix it.
First thing we need to do is download the android sdk, we some options:
Maybe, you will get this error if you haven't installed the Java Development Kit
The JDK installation proccess is outside of this post scope, but don't worry, here is another tutorial for that
After solving the java sdk issue, we will get something similar to this on the installer
Accept license terms and hit Install
Now, put yourself confortable and wait :)
That's all guys, I hope it has helped you. Comment please, see you in the next post
There are a few simple requirements you'll need prior to installing the PhoneGap CLI:
- node.js - is a JavaScript runtime to build your JavaScript code
Node.js installation is pretty straight forward, here are some screenshots:
- git - is used in the background by the CLI to download assets. On some operating systems it comes pre-installed. To check if you already have it installed, type git from the command line and if you get something like this you are good to go...

Whene you reach this step you should select this option so you get the enviroment variables automatically configured, but don't worry if you missed it, I will show you how to fix it
After installing these tools you may find that git command line is not working still depending on the options you choosed in the wizard, so lets fix it:
If you already have a variable called path just like me, the you just have to Edit... it, other way press New...
Find the git installation path on your pc and copy the path of the cmd folder
Then paste it in the path variable. Note: if you already have other paths in the variable, you should add a semi-colon (;) before pasting the git path ;). Then press Ok button
Now, if you type git on the command promt everything should be working now.
Tip: I recommend openning a new cmd console before trying a command who depends on enviroment variables because already openned consoles (in my case at least) don't get the enviroment variables updates
Install the PhoneGap CLI via npm typing the following command in the cmd
npm install -g phonegap@latest
Then we will get something like this
Whene the proccess finish we should be able to type phonegap on the console a get something like this:
Create phonegap project with the command phonegap create <path> --name "<app name>"
Now we get the following folder structure of a working out of the box phonegap project
This is where we can build our hybrid app using the old html, js and css we already know plus all phonegap capabilities we get throught its plugins.
Now lets add a platform to our phonegap project. First, set your location to our phonegap project folder: cd MyFirstApp
Then type the following command phonegap platform add android
And our project should now contains the android platform, just check inside X:\Path\To\Project\MyFirstApp\platforms
Now that we got our "hello world" phonegap project, lets build the .apk using phonegap build....but...we may get this error about the ANDROID_HOME, so lets fix it.
First thing we need to do is download the android sdk, we some options:
- Download the Android Studio IDE which already includes android skd and is a next-next proccess. This takes longer but you will be ready to develop native apps if you ever need to.
- Download just the Android SDK, this is the fastest.
I will show you the second one ;)
Accept terms and then press download button and wait a few minutes
Execute the installer
Maybe, you will get this error if you haven't installed the Java Development Kit
The JDK installation proccess is outside of this post scope, but don't worry, here is another tutorial for that
After solving the java sdk issue, we will get something similar to this on the installer
Select the option that fit best to your needs, I´m leaving the deafult option
Choose the sdk destiny folder
Click Install button
Wait the proccess to complete
Then click Finish
Unfortunatly, we need to make one step more. That's because we haven't installed the android targets needed for compilation, right now, if we execute again the phonegap build command, we'll get this
But...there is a hint inside the error message that tell us how to get the android targets installed by running the following command:
C:\Users\<user_name>\AppData\Local\Android\android-sdk\tools\android.BAT
This is what we get, the Android Package Manager. Here I show you what packages did I choose:
Accept license terms and hit Install
Now, put yourself confortable and wait :)
Now...finally... everything should be up and running, so lets give it try phonegap build
Everything was fine, so, lets see where our .apk is
C:\Users\<user_name>\MyFirstApp\platforms\android\build\outputs\apk\
That's all guys, I hope it has helped you. Comment please, see you in the next post